date: 2025-01-25 18:16:22
tags:
-博客搭建
-Hexo
一,相关软件的安装与准备工作
1.用qq邮箱等注册Github账号,并创建仓库
仓库命名需要使用github一样的名字并加上.github.io
(如果你叫aaa则命名为aaa.github.io)并公开仓库
2.安装git ,hexo部署时需要用到,网址如下
https://git-scm.com/
3,安装node 网址https://nodejs.org/
然后将整个文件夹配置到系统环境变量
二,Hexo的相关操作
创建一个文件夹如blog,进入文件夹,然后右键点击git bash here
执行以下代码安装hexo npm install -g hexo-cli
查看是否安装成功hexo -v
初始化命令hexo init
然后blog文件夹里出现
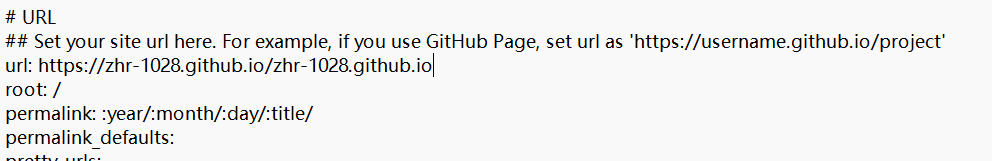
打开_config.yml配置文件
url栏目改为仓库地址(github的仓库里面有)加上/仓库地址后部分并添加root:/(如图)
翻到配置文件最下面
theme可以应用一些主题(这里不说了)
添加上图的部分
repo先不填这里需要在github获取令牌(因为现在好像不支持github密码连接)
来到github点击右上角头像再点击设置,最下面点击开发者设置,在此创建令牌
把令牌权限都打开,以防部署失败
令牌生成后一定要保存好,他只会出现一次!!!!
在配置文件里写
repo: https://令牌地址/github用户名/仓库地址.git
保存
这里我们再到github进入仓库的设置把main改为master
三,最后的部署
进入blog文件夹,右键打开git bash
执行安装部署文件npm install hexo-deployer-git -
依次执行hexo s本地服务器预览hexo g生成静态网页文件hexo d部署博客网页(失败多试几次,应为github网页访问不稳定)
四,写博客
执行hexo new "文章名"
然后blog\source_posts文件夹里出现.md结尾文件可以用vscode等编写
每次写好后git面板执行,更新文章hexo clean && hexo generate && hexo deploy
这样别人一般可以通过
https://用户名.github.io访问你的博客

评论区
欢迎你留下宝贵的意见,昵称输入QQ号会显示QQ头像哦~